7回目授業内容 スタイルシートの構造〜DreamWeaverの立ち上げ方と環境設定〜イラストレーターの練習〜脱線話
スタイルシートの構造
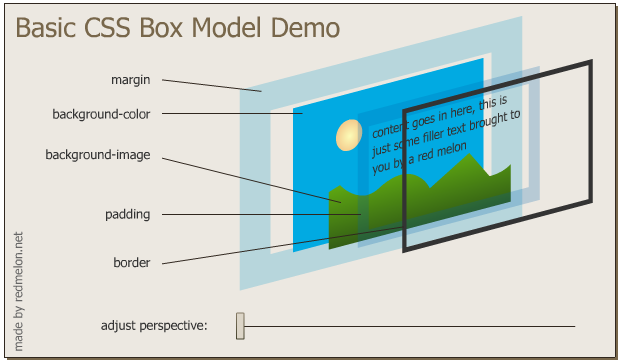
- margin・paddingが大事
- boxの構成
- CSSリセット
<style> /* CSSreset */ * { margin: 0; padding: 0; }
- bodyにmarginは使わない方向
DreamWeaverの立ち上げ方
- 新規サイトの設定
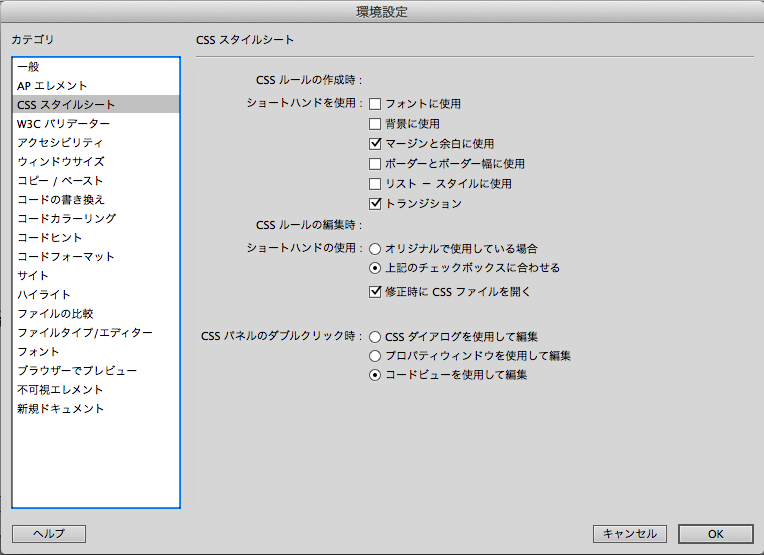
- 環境設定
- サイト管理のやり方
- 実際に練習!
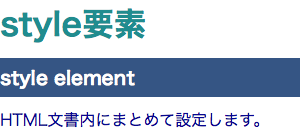
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS課題001</title> <style> * { margin: 0; padding: 0; } body { color: #070690; background-color: #fff; margin: 0 0 0 0; padding: 0 0 0 0; } h1 { color: #208C8F; background-color: #FFF; width: 300px; margin: 0 0 10px 0; padding: 0 0 0 0; } h3 { color: #FFF; background-color: #355584; width: 300px; margin: 0 0 10px 0; padding: 5px 0 5px 0; } </style> </head> <body> <h1>style要素</h1> <h3>style element</h3> <p>HTML文書内にまとめて設定します。</p> </body> </html>
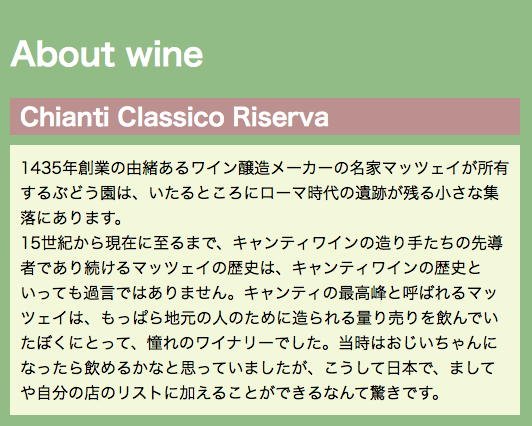
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>About wine</title> </head> <style> * { margin: 0; padding: 0; } body { color: #FFFFFF; background-color: #91BC86; padding: 30px 0 0 10px; } h1 { color: #FFFFFF; background-color: #91BC86; width: 500px; margin: 0 0 20px 0; padding: 0 0 0 0; } h2 { color: #FFFFFF; background-color: #BC908F; width: 500px; margin: 0 0 10px 0; padding: 0 0 0 10px; } p { color: #000; background-color: #F3F8DA; width: 490px; margin: 0 10px 0 0; padding: 10px 10px 10px 10px; } </style> <body> <h1>About wine</h1> <h2>Chianti Classico Riserva</h2> <p>1435年創業の由緒あるワイン醸造メーカーの名家マッツェイが所有するぶどう園は、いたるところにローマ時代の遺跡が残る小さな集落にあります。<br> 15世紀から現在に至るまで、キャンティワインの造り手たちの先導者であり続けるマッツェイの歴史は、キャンティワインの歴史といっても過言ではありません。キャンティの最高峰と呼ばれるマッツェイは、もっぱら地元の人のために造られる量り売りを飲んでいたぼくにとって、憧れのワイナリーでした。当時はおじいちゃんになったら飲めるかなと思っていましたが、こうして日本で、ましてや自分の店のリストに加えることができるなんて驚きです。</p> </body>