フォームの基本構造
- 以前はPerlで動かしていたがサーバー負荷が大きいのでPHPでの処理が最近の傾向
- form要素の構造
<form method="post" action="CGIのURI">
..(入力コントロールや説明)
</form>
-
- phpの知ることは「method」の「post」と「get」の使い方を知る
- urlに「?」が付くとSEO的には良くない
- 最低限の憶えること
- 入力フォーム作成
- 入力結果をサーバーDBとメールに送信するようにする
- size
- maxlength
- styleシートではテーブルでの処理をしていく
- 「mailto」でactionを作った場合は「enctype="tesxt/plain"」を入れておくとメールソフトで文字化けしないようにできる

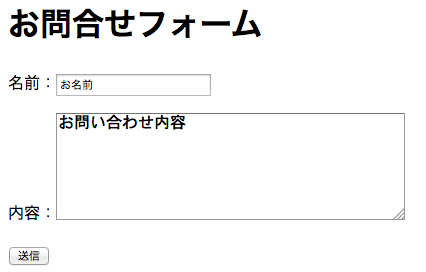
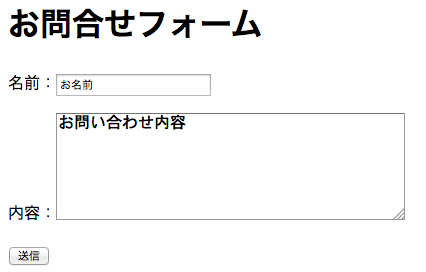
<h1>お問合せフォーム</h1><form action="mailto:xxx@xxx.com" enctype="text/plain" method="post">
<p>名前:<input type="text" name="name" size="20" maxlength="10" value="お名前"></p>
<p>内容:<textarea name="subject" rows="5" cols="40">お問い合わせ内容</textarea></p>
<p><input type="submit" value="送信"></p>

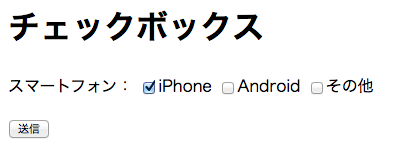
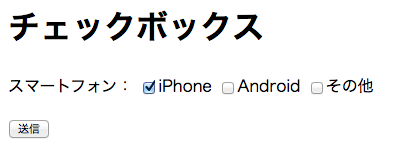
<h1>チェックボックス</h1><form action="#" method="post">
<p>スマートフォン:
<input type="checkbox" name="mobile" value="1" checked>iPhone
<input type="checkbox" name="mobile" value="1">Android
<input type="checkbox" name="mobile" value="1">その他
</p>

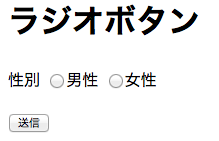
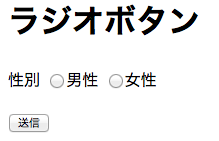
<h1>ラジオボタン</h1><form action="#" method="post">
<p>性別
<input type="radio" name="sex" value="male" cheked>男性
<input type="radio" name="sex" value="female" cheked>女性
</p>
-リスト
<img src="http://tqs.jp/hatena_img/121214/004.jpg" width="360px">
>|html|
<form action="#" method="post"><p>言語
<select name="language">
<option value="" selected>以下の言語を選択して下さい</option>
<option value"1">日本語</option>
<option value="2">英語</option>
<option value"3">フランス語</option>
<option value="4">スペイン語</option>
<option value="5">韓国語</option>
</p>

<form action="#" method="post"><p>パスワード
<input type="password" name="password" size="10" maxlength="5"></p>

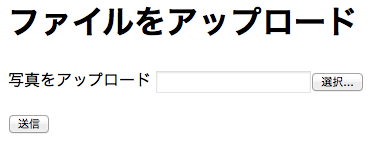
<h1>ファイルをアップロード</h1><form action="#" method="post" enctype="multi/form-data">
<p>写真をアップロード
<input type="file" name="picture"></p>
-フォーム製作練習
<img src="http://tqs.jp/hatena_img/121214/008.jpg" width="360px">
<img src="http://tqs.jp/hatena_img/121214/009.jpg" width="360px">
<img src="http://tqs.jp/hatena_img/121214/010.jpg" width="360px">
>|html|
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>無題ドキュメント</title>
<style type="text/css">
#myform label {
font-size: 0.875em;
width: 100px;
display: block;
float: left;
}
#myform {
font-size: 0.875em;
width: 500px;
}
#myform label {
font-size: 0.875em;
}
#myform table {
width: 100%;
border-collapse: collapse;
}
#myform th {
text-align: left;
width: 100%;
padding: 8px;
background-color: #DFF5B8;
border: solid 1px #aaa;
}
#myform td {
padding: 8px;
border: solid 1px #aaa;
}
#myform p {
text-align: center;
}
#user:hover, #mail:hover, #com:hover {
background-color: #FFFEE8;
}
#user:focus, #mail:focus, #com:focus {
background-color: #EBFEFB;
}
</style>
</head>
<body>
<form action="#" method="post" id="myform">
<table>
<tr>
<th><label for="user">名前</label></th>
<td><input type="text" id="user" name="username" size="20" maxlengh="10" value="お名前"></td>
</tr>
<tr>
<th><label for="mail">メールアドレス</label></th>
<td><input type="text" id="mail" name="mailaddress"></td>
</tr>
<tr>
<th><label for="com">コメント</label></th>
<td><textarea id="com" name="comment" cols="40" rows="8"></textarea></td>
</tr>
</table>
<p><input type="submit" value"送信"></p>
</form>
</body>
</html>

脱線話・・・というかそろそろ頭が豆腐になってきた!話
- う〜ん、とにかくハイペースになってきました。なかなかついていくのに必死です。新しいコードも出てきたしまだまだfloatの使い方もキッチリ出来ないときがあるし、まだまだバカ野郎ですなぁ〜!がんばれ!俺!
四十路男Tokiyoの人生再スタートblogもやってます。