29回目授業内容 JavaScript〜脱線
[授業][JavaScript][Dreamweaver]
今日のダイアリーデータが飛んじゃった・・・。
- なのでやったことのソースを載せます。
JavaScript
- 画像置換01

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>画像置換01</title> <link rel="stylesheet" href="css/style1.css" media="screen, print"> <script src="js/rollover.jp"></script> </head> <body> <nav> <ul> <li id="home"><img src="images/btn01.jpg" onMouseOver="this.src='images/btn01_o.jpg'" onMouseOut="this.src='images/btn01.jpg'" width="160" height="50" alt="HOME"><a href="#"><em>HOME</em></a></li> <li id="css"><img src="images/btn02.jpg" onMouseOver="this.src='images/btn02_o.jpg'" onMouseOut="this.src='images/btn02.jpg'" width="160" height="50" alt="HOME"><a href="#"><em>HTML+CSS</em></a></li> <li id="js"><img src="images/btn03.jpg" onMouseOver="this.src='images/btn03_o.jpg'" onMouseOut="this.src='images/btn03.jpg'" width="160" height="50" alt="HOME"><a href="#"><em>JavaScript</em></a></li> <li id="as"><img src="images/btn04.jpg" onMouseOver="this.src='images/btn04_o.jpg'" onMouseOut="this.src='images/btn04.jpg'" width="160" height="50" alt="HOME"><a href="#"><em>ActionScript</em></a></li> <li id="php"><a href="#"><img src="images/btn05.jpg" onMouseOver="this.src='images/btn05_o.jpg'" onMouseOut="this.src='images/btn05.jpg'" width="160" height="50" alt="HOME"><em>PHP</em></a></li> </ul> </nav> </body> </html>
@charset "UTF-8"; #nav { width: 800px; margin: 10px; } ul { list-style-type: none; overflow: hidden; } li { float: left; display: inline; } li a { text-decoration: none; display: block; } em { display: block; /*visibility: hidden;*/ text-indent: -999px; }
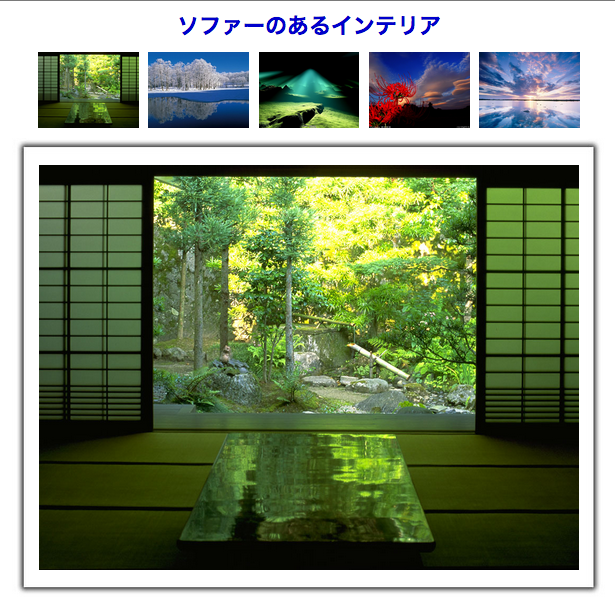
- ソファーのあるインテリア

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>ソファーのあるインテリア</title> <link rel="stylesheet" href="css/style2.css" media="screen, print"> </head> <body> <div id="container"> <h1>ソファーのあるインテリア</h1> <p class="thumbnail"> <img src="images/1.jpg" width="112" height="84" alt="" onMouseOver="document.mainImg.src='images/1.jpg'"> <img src="images/2.jpg" width="112" height="84" alt="" onMouseOver="document.mainImg.src='images/2.jpg'"> <img src="images/3.jpg" width="112" height="84" alt="" onMouseOver="document.mainImg.src='images/3.jpg'"> <img src="images/4.jpg" width="112" height="84" alt="" onMouseOver="document.mainImg.src='images/4.jpg'"> <img src="images/5.jpg" width="112" height="84" alt="" onMouseOver="document.mainImg.src='images/5.jpg'"></p> <p class="main"><img src="images/1.jpg" width="600" height="450" alt="" name="mainImg"></p> </div> </body> </html>
@charset "UTF-8"; * { margin: 0; padding: 0; } body { } #container { width: 700px; margin: 0 auto; text-align: center; } h1 { font-size: 1.5em; color: #00C; margin-top: 10px; } p.main { background-color: #fff; background-image: url(../images/main.jpg); background-repeat: no-repeat; background-position: center center; height: 510px; width: 660px; margin: 0px auto; } p.main img { margin-top: 30px; } p.thumbnail img{ margin: 10px 2.5px 5px 2.5px; }
- 画像置換02ーrollover.js

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>画像置換02</title> <link rel="stylesheet" href="css/style1.css" media="screen, print"> <script src="js/rollover.js" type="text/javascript"></script> </head> <body> <nav> <ul> <li><img src="images/btn01.jpg" width="160" height="50" alt="HOME" class="imgover"><a href="#"><em>HOME</em></a></li> <li><img src="images/btn02.jpg" width="160" height="50" alt="HOME" class="imgover"><a href="#"><em>HTML+CSS</em></a></li> <li><img src="images/btn03.jpg" width="160" height="50" alt="HOME" class="imgover"><a href="#"><em>JavaScript</em></a></li> <li><img src="images/btn04.jpg" width="160" height="50" alt="HOME" class="imgover"><a href="#"><em>ActionScript</em></a></li> <li><img src="images/btn05.jpg" width="160" height="50" alt="HOME" class="imgover"><a href="#"><em>PHP</em></a></li> </ul> </nav> </body> </html>