33回目授業内容 JavaScript〜jQueryについて〜卒業生のポートフォリオ紹介〜脱線
[授業][JavaScript][Dreamweaver]
JavaScript
- 平成を西暦に変換する

<body> <script> var heisei; var fullYear; var message; heisei = 25; fullYear = heisei + 1988; message = '平成' + heisei + '年は' + '西暦' + fullYear + '年です。'; document.write('<h1>',message,'</h1>'); </script> </body>
- 標準体重計算プログラム

var height; var weight; //身長を入力する height = prompt('身長をcmで入力して下さい','半角数字で入力'); height = parseInt(height); //計算を行う weight = (height - 100) * 0.9; //結果を表示する document.write('<h1>'); document.write('身長が',height, 'cmの人の標準体重は'); document.write(weight,'kgです。');
- 男性か女性かを選んでもらう
<body> <script> var height; var weight; var man; //男性か女性かを入力 man = confirm('あなたは男性ですか?'); //身長を入力する height = prompt('身長をcmで入力して下さい','半角数字で入力'); height = parseInt(height); //計算を行う if(man) { weight = (height - 80) * 0.7; }else{ weight = (height - 70) * 0.6; } //結果を表示する document.write('<h1>'); document.write('身長が',height, 'cmの人の標準体重は'); document.write(weight,'kgです。'); </script> </body>
- 偶数か奇数かの判別します



<h1>偶数か奇数かの判別します</h1> <p>ボタンをクリックすると数値を入力するウインドウが表示されます。</p> <p><button onClick="guki()">判別する</button></p> <script> var num; function guki() { num = prompt('数値を入力して下さい', '半角数字で入力'); if(num % 2 == 0) { alert(num + '偶数です。'); }else{ alert(num + 'は奇数です。'); } } </script>
- 基準値をもとに評価



<h1>基準値をもとに評価します</h1> <p>ボタンをクリックすると点数を入力するウィンドウが開きます。</p> <p><button onClick="point()">基準値をもとに評価する</button></p> <script> var score; var refValue = 80; var compValue = 100; function point() { score = prompt('点数を入力してください', '半角数字で入力'); if (score >= refValue) { if (score == compValue) { document.write('<h1>百点満点!</h1>'); document.write('<p>よくがんばりました。</p>'); }else{ document.write('<h1>合格です。</h1>'); document.write('<p>よくがんばりました。</p>'); } }else{ document.write('<h1>不合格です。</h1>'); document.write('<p>もう少しがんばりましょう。</p>'); } } </script>
- 0から1000までの数値の桁数を判別



<h1>0から1000までの数値の桁数を判別します</h1> <p>ボタンをクリックすると数値を入力するウインドウが表示されます。</p> <p><button onClick="dgt()">判別する</button></p> <script> var num; function dgt() { num = prompt('0から1000までの数値を入力して下さい。','半角数字で入力'); document.write(num + 'は'); if(0 <= num && num <= 9) { document.write('1桁の数です'); } if(10 <= num && num <= 99) { document.write('2桁の数です'); } if(100 <= num && num <= 999) { document.write('3桁の数です'); } if(1000 <= num && num <= 9999) { document.write('4桁の数です'); } } </script>
- 月別に季節を判別



<h1>月別に季節を判別</h1> <p>ボタンをクリックすると月を入力するウィンドウが表示されます。</p> <p><button onClick="season()">月別に季節を判別する。</button></p> <script> var month; function season() { month = prompt('月を入力してください','1から12の値を半角数字を入力'); if((month == 12) || (month == 1 ) || (month == 2)){ document.write('<h1>冬です。</h1>'); }else if((month >= 3) && (month >= 5)){ document.write('<h1>春です。</h1>'); }else if((month >= 6) && (month >= 8)){ document.write('<h1>夏です。</h1>'); }else if((month >= 9) && (month >= 11)){ document.write('<h1>秋です。</h1>'); } } </script>
- 平均点数を基準に評価



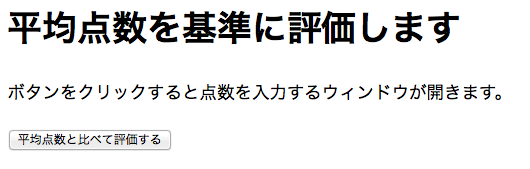
<h1>平均点数を基準に評価します</h1> <p>ボタンをクリックすると点数を入力するウィンドウが開きます。</p> <p><button onClick="point()">平均点数と比べて評価する</button></p> <script> var score; var refValue = 70; function point() { score = prompt('点数を入力してください', '半角数字で入力'); if (score >= refValue) { if (score == compValue) { document.write('<h1>平均です</h1>'); document.write('<p>次も頑張りましょう!</p>'); }else{ document.write('<h1>平均点以上です。</h1>'); document.write('<p>よくできました!</p>'); } }else{ document.write('<h1>平均点以下です。</h1>'); document.write('平均点まで' + (refValue - score) + '点です。'); } } </script>