16回目授業内容 紙媒体でのデザイン〜PhotoShopで印刷用の切り抜き方+素材の作り方〜脱線話
紙媒体でのデザイン
- グレーガンマ値
- 紙:1.8 Web:2.2
- ドットゲイン
- インクが紙に落ちにじむ部分を言う
- モアレ
- 点と点が重なりにじみ合う部分を言う
- 刷版(さっぱん)CMYK
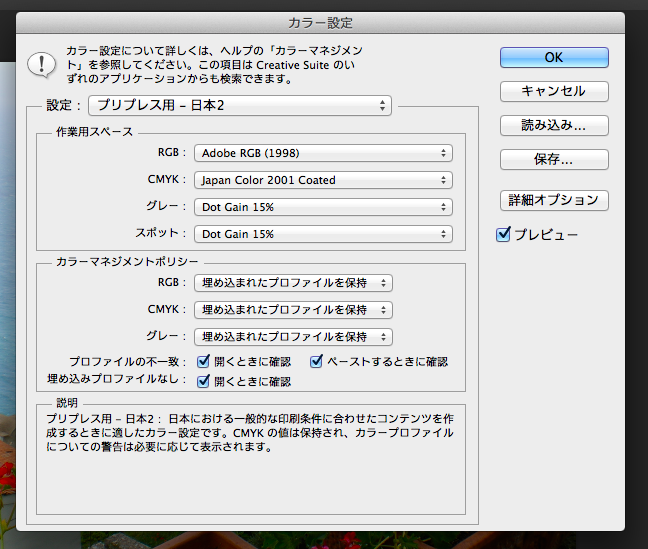
- PhotoShopではカラー設定を「プリプレス用」に変えて編集する


- 何故印刷物は350dpiか
- 印刷物の一般的な線数(Line/inch)は175線
- 線数x2倍にすることでが綺麗な印刷物として出せると考えられている
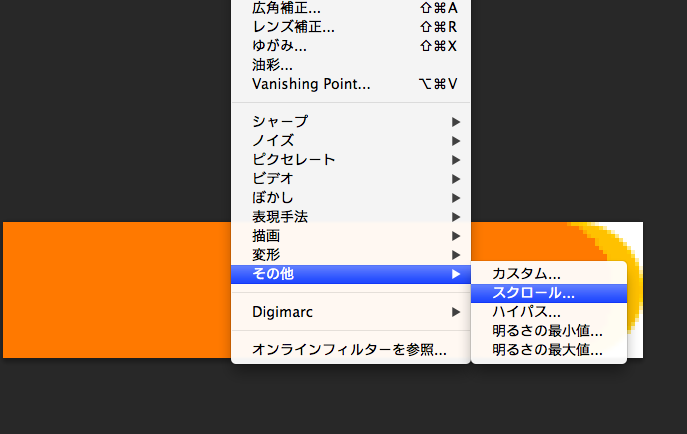
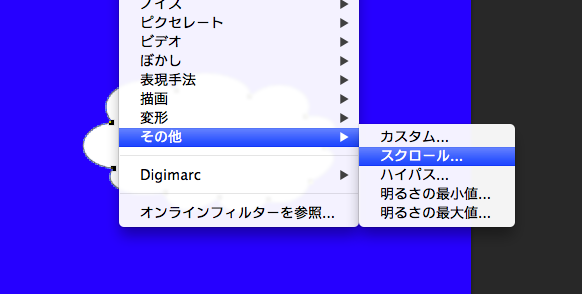
PhotoShopで印刷物用の切り抜きの仕方
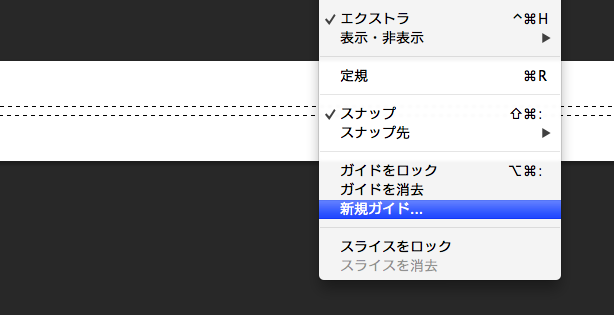
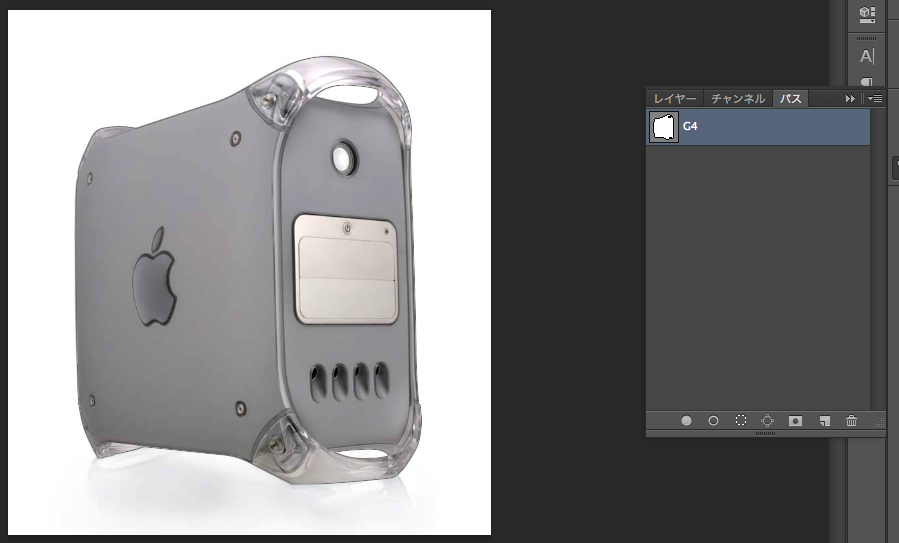
- ペンツールでの切り抜き

-
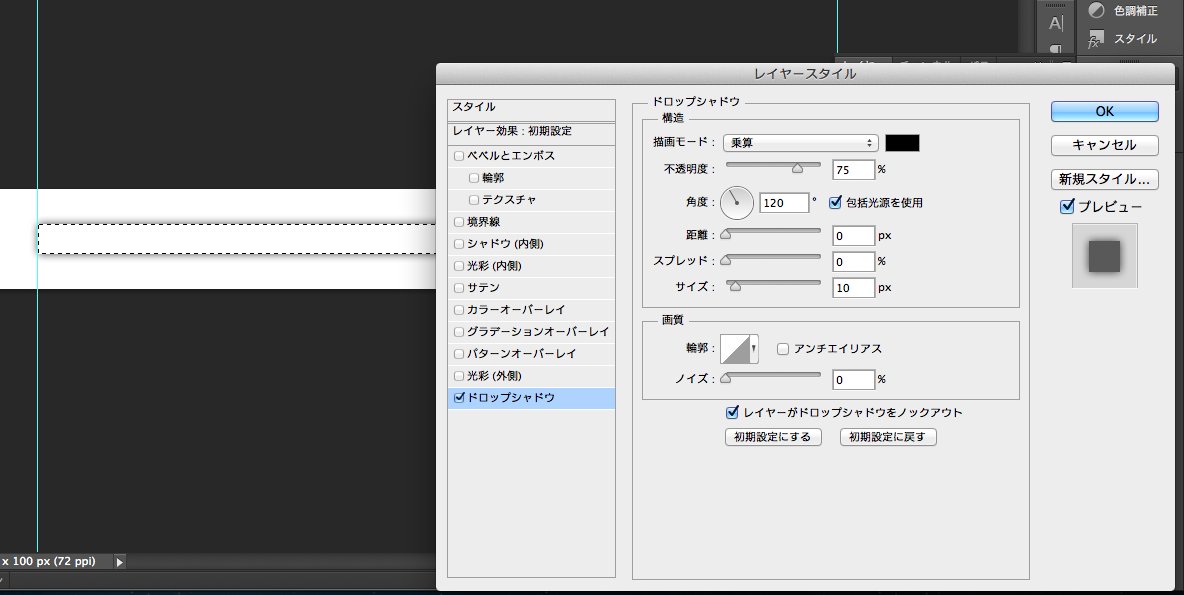
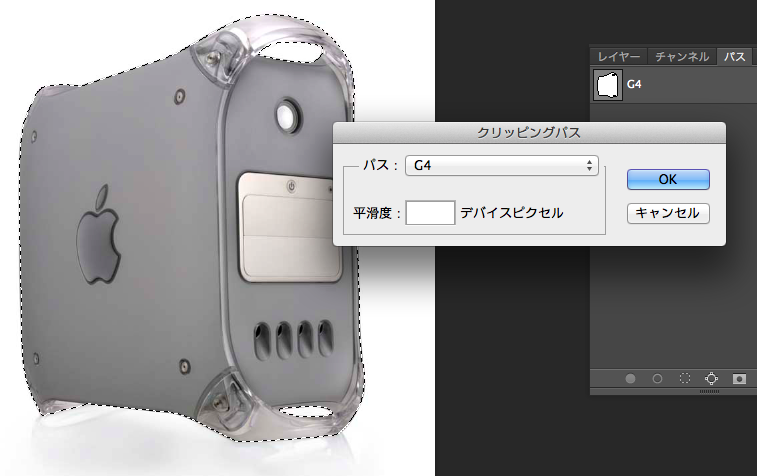
- クリッピングパスを施す


-
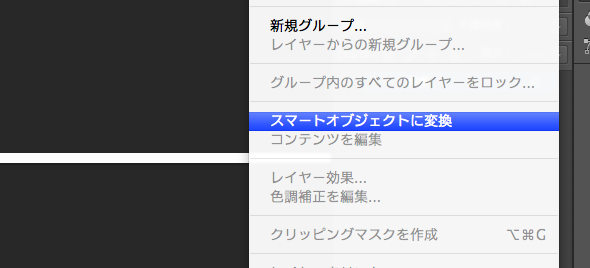
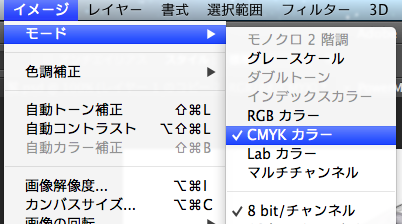
- CMYKモードに変換

-
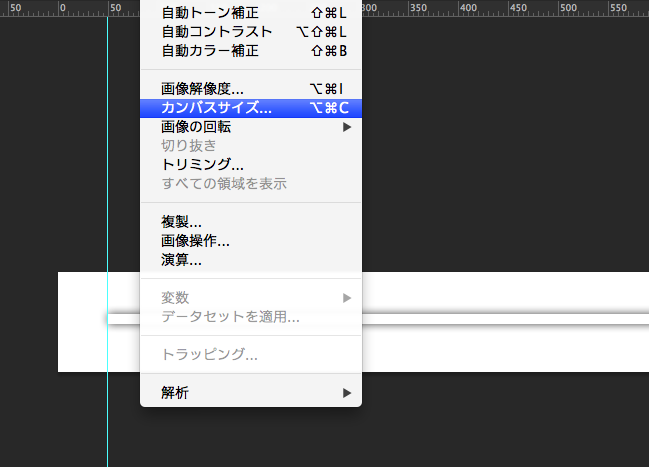
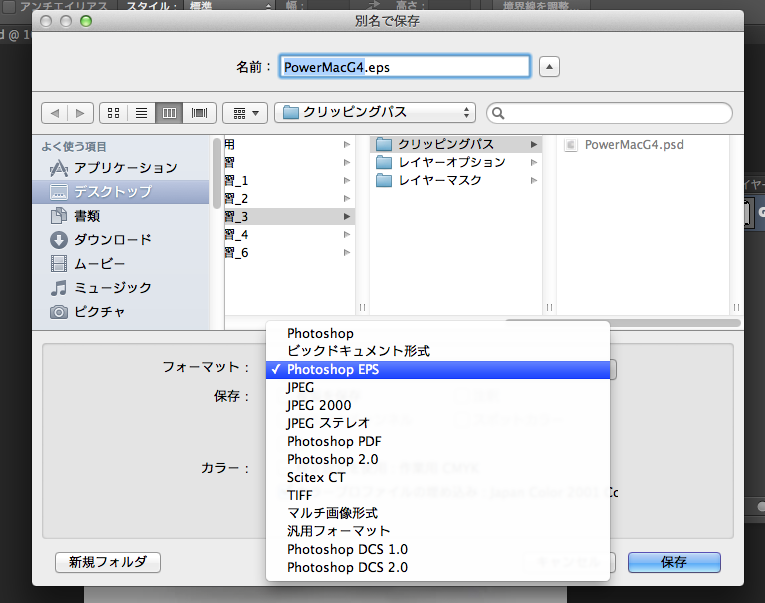
- EPS形式(印刷用)で保存
- EPSにするとその後の編集は無理なのでPhotoShop形式でも保存しておく
- EPS形式(印刷用)で保存

Dreamweaver
- Web上でやっては行けない(検索エンジン的に)事
- Fontを背景色と同じにして消す
- それでも消したい場合の対応策
- OFF-Leftで枠外に持って行く(一般的に使われる)。だけどIE6では見えてしまう。
#nav li a:link { text-indent: -999em; }
- 「visibility: hidden;」を設定(こちらがIE6にも有効)
- 「display: none;」を設定
- 練習:横Textナビ練習
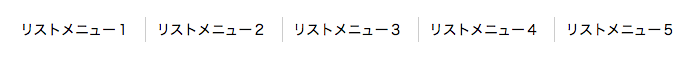
- 文字のみ変化

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>無題ドキュメント</title> <link rel="stylesheet" href="css/style1.css" media="screen, print"> </head> <body> <div id="nav"> <ul> <li class="first"><a href="#">リストメニュー1</a></li> <li><a href="#">リストメニュー2</a></li> <li><a href="#">リストメニュー3</a></li> <li><a href="#">リストメニュー4</a></li> <li><a href="#">リストメニュー5</a></li> </ul> </div> </body> </html>
@charset "UTF-8"; #nav { margin: 50px; } #nav ul { margin: 0; padding: 0; list-style-type: none; } #nav li { font-size: 0.875em; display: inline;/*文字列を横列にする*/ margin: 0 0 0 10px; padding: 5px 0 5px 10px; border-left: 1px solid #ccc; } #nav li.first { border-left: none; } #nav li a:link { color: #000; text-decoration: none;/*Textのアンダーラインを消す*/ } #nav li a:visited { color: #90c; } #nav li a:hover { color: #fa0; }
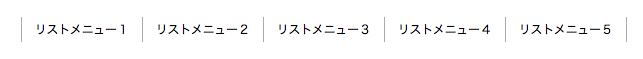
- 枠ごと変化

@charset "UTF-8"; #nav { margin: 50px; font-size: 0.75em; } #nav ul { margin: 0; padding: 0; list-style-type: none; } #nav li { float: left; } #nav li a:link { color: #000; text-align: center; text-decoration: none;/*Textのアンダーラインを消す*/ display: block; width: 120px; line-height: 25px; border-right: 1px solid #AAA; } #nav li.first a:link { border-left: solid 1px #AAA; } #nav li a:hover { background-color: #fa0; }
- 枠ごと変化(元の色枠有り)

@charset "UTF-8"; #nav { margin: 50px; font-size: 0.75em; width: 605px; height: 30px; background-color: #393; } #nav ul { margin: 0; padding: 0; list-style-type: none; } #nav li { float: left; } #nav li a:link { color: #FFF; text-align: center; text-decoration: none;/*Textのアンダーラインを消す*/ display: block; width: 120px; line-height: 30px; border-right: 1px solid #fff; } #nav li a:hover { background-color: #3C6; }