15回目授業内容 floatの復習〜PhotoShopでボタンを作る〜Illustratorでボタンを作る〜画像横ボタンナビ〜脱線話
floatの復習(ボックス内にボックスがある場合のマージンの相殺)
- ボックス内のボックスがある場合も相殺されマージン値の大きいボックスのマージンが採用される。

- 横並びのボックス

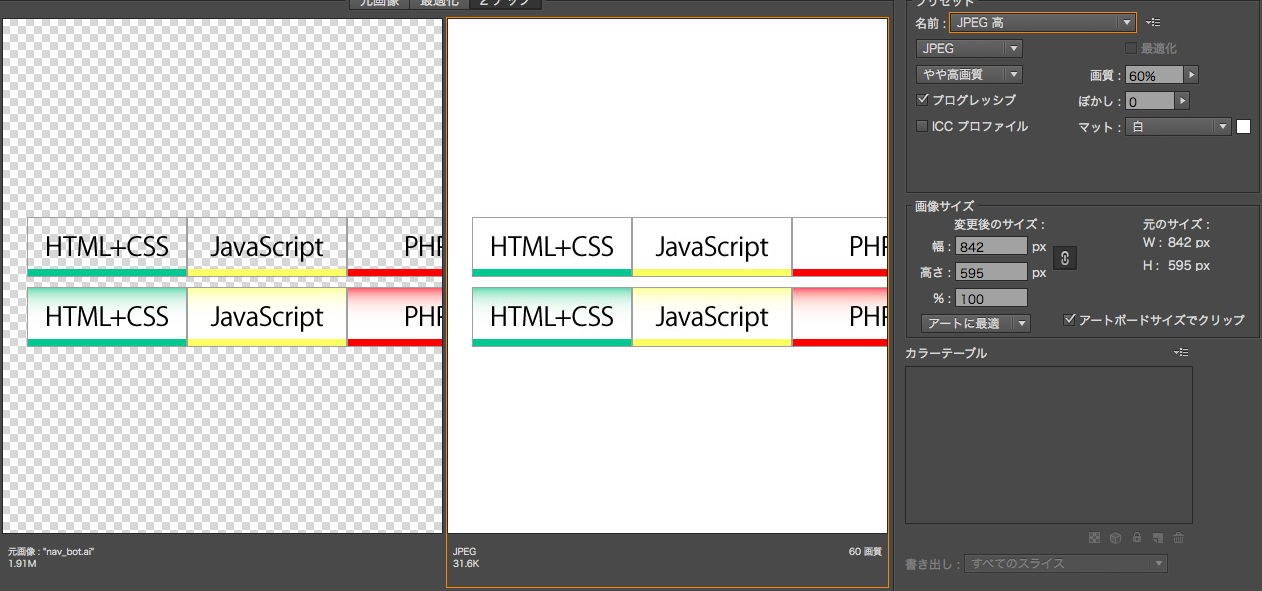
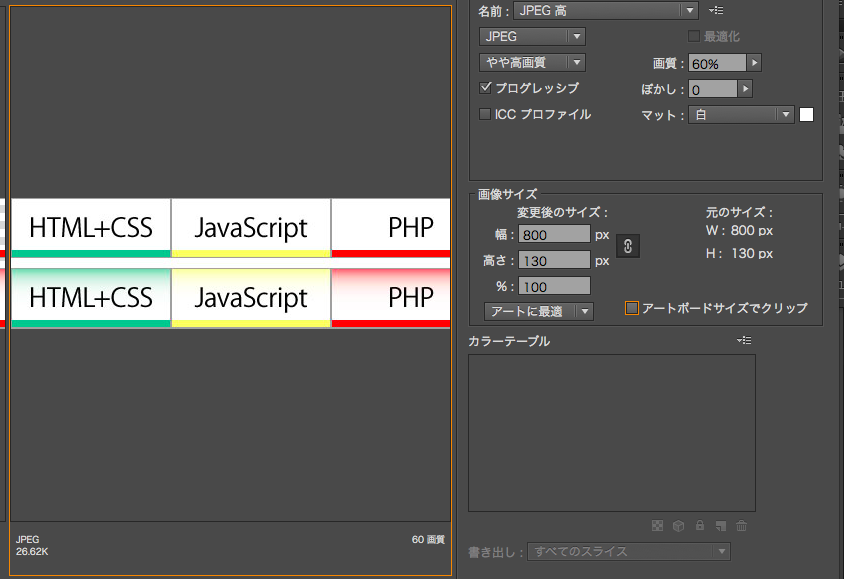
PhotoShopでボタンを作る
- レイヤーから新規グループ化すると後が楽になる


- 切り抜きはレイヤーからコマンドクリックで選択して行き最後に切り抜く

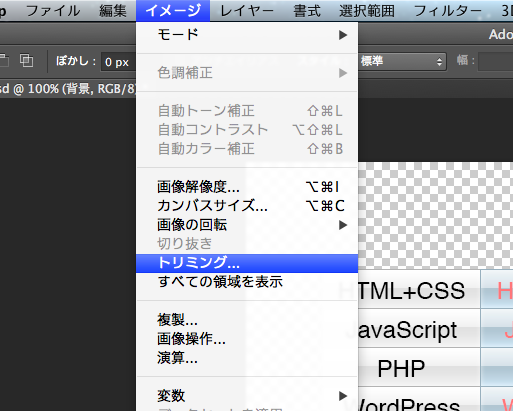
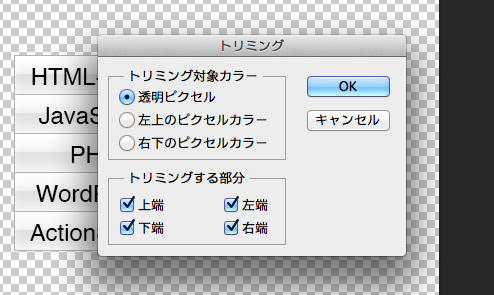
- それよりも楽なのは背景を非表示にしトリミングで透明ピクセルで切り抜く

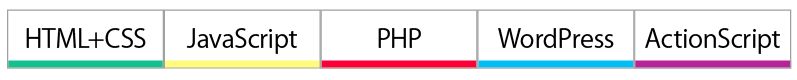
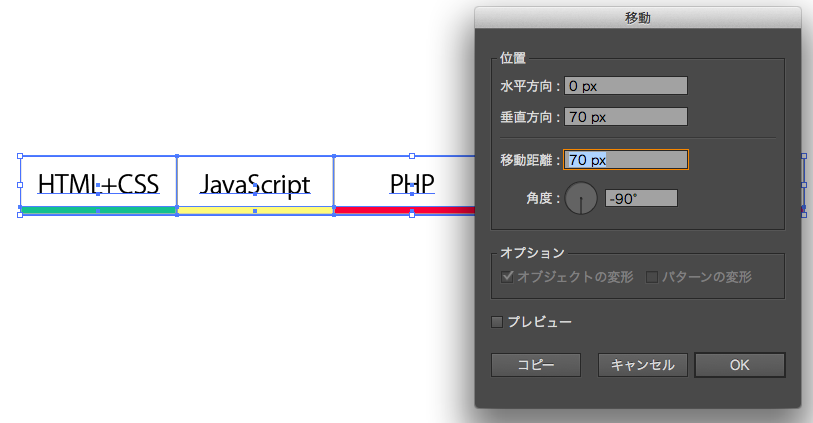
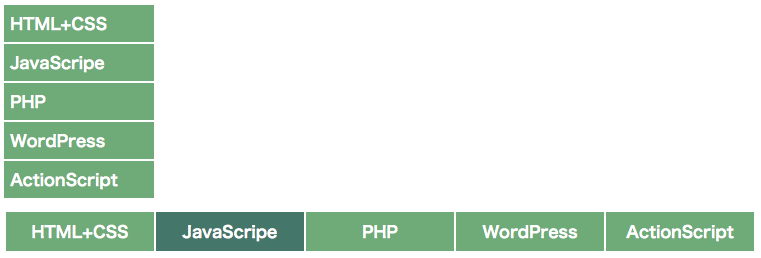
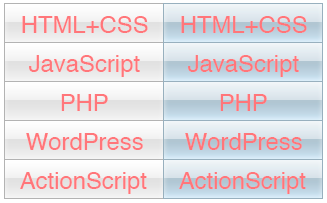
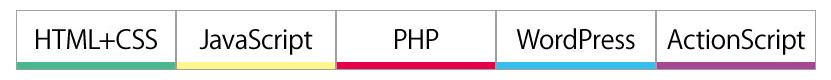
画像横ボタンナビ

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>画像横ボタンナビ</title> <link rel="stylesheet" href="css/style3.css" media="screen, print"> </head> <body> <div id="nav"> <ul> <li id="HTMLCSS"><a href="#"><em>HTMLCSS</em></a></li> <li id="JavaScript"><a href="#"><em>JavaScript</em></a></li> <li id="PHP"><a href="#"><em>PHP</em></a></li> <li id="WordPress"><a href="#"><em>WordPress</em></a></li> <li id="ActionScript"><a href="#"><em>ActionScript</em></a></li> </ul> </div> </body> </html>
@charset "UTF-8"; * { margin: 0; padding: 0; text-decoration: none; } #nav { width: 800px; height: auto; } ul { list-style-type: none; } a { text-docoration: none; } img { border: 0; } em { visibility: hidden; } /* navi */ #nav { width: 800px; height: 60px; margin: 50px 0 0 50px; } #nav li { float: left; display: inline; } #nav li a { width: 160px; height: 60px; display: block; background-image: url(../img/navi.jpg); background-repeat: no-repeat; } /* individual */ #nav li#HTMLCSS a { background-position: left 0; } #nav li#HTMLCSS a:hover, #nav li#HTMLCSS a:active { background-position: left -70px; } #nav li#JavaScript a { background-position: -160px 0; } #nav li#JavaScript a:hover, #nav li#JavaScript a:active { background-position: -160px -70px; } #nav li#PHP a { background-position: -320px 0; } #nav li#PHP a:hover, #nav li#PHP a:active { background-position: -320px -70px; } #nav li#WordPress a { background-position: -480px 0; } #nav li#WordPress a:hover, #nav li#WordPress a:active { background-position: -480px -70px; } #nav li#ActionScript a { background-position: -640px 0; } #nav li#ActionScript a:hover, #nav li#ActionScript a:active { background-position: -640px -70px; }
気になったコード
- visited(リンク戻り)での文字の色指定をしておくとデザイン上の色の変化がなくなる
#nav2 a:link, #nav2 a:visited { color: #ffffff; text-decoration: none; }
- text-decoration(テキストアンダーライン)を消す
#nav1 a:link, #nav1 a:visited { color: #FFFFFF; text-decoration: none; }
- list-style-typeでul指定の点を消す
#nav1 ul { list-style-type: none; }
- 「float right left」とセットの「display inline」
#nav2 li { font-size: 1.0em; font-weight: bold; text-align: center; width: 148px; height: auto; float: left; display: inline;/* IE対策 文字みたいに横並びにする */ background-color: #6FAB78; border-left: 2px solid #fff; }
- paddingで広げた分クリック出来る範囲を指定する
#nav2 li a { padding: 7px 0; display: block;/* 広げた分もクリックできるようにする */ }
- ナビボタン(画像)の移動指定
#nav li#HTMLCSS a { background-position: left 0; } #nav li#HTMLCSS a:hover, #nav li#HTMLCSS a:active { background-position: left -70px; }
- mene(nav)内のTextを見えなくする方法
* { margin: 0; padding: 0; text-decoration: none; } em { visibility: hidden; }
脱線話
- 今日のご飯
- パン屋パンプキンの「きのこクリームパン」。だいぶ旨し!