24回目授業内容 Flashで車を動かす〜JavaScript〜脱線話
Flashで車を動かす
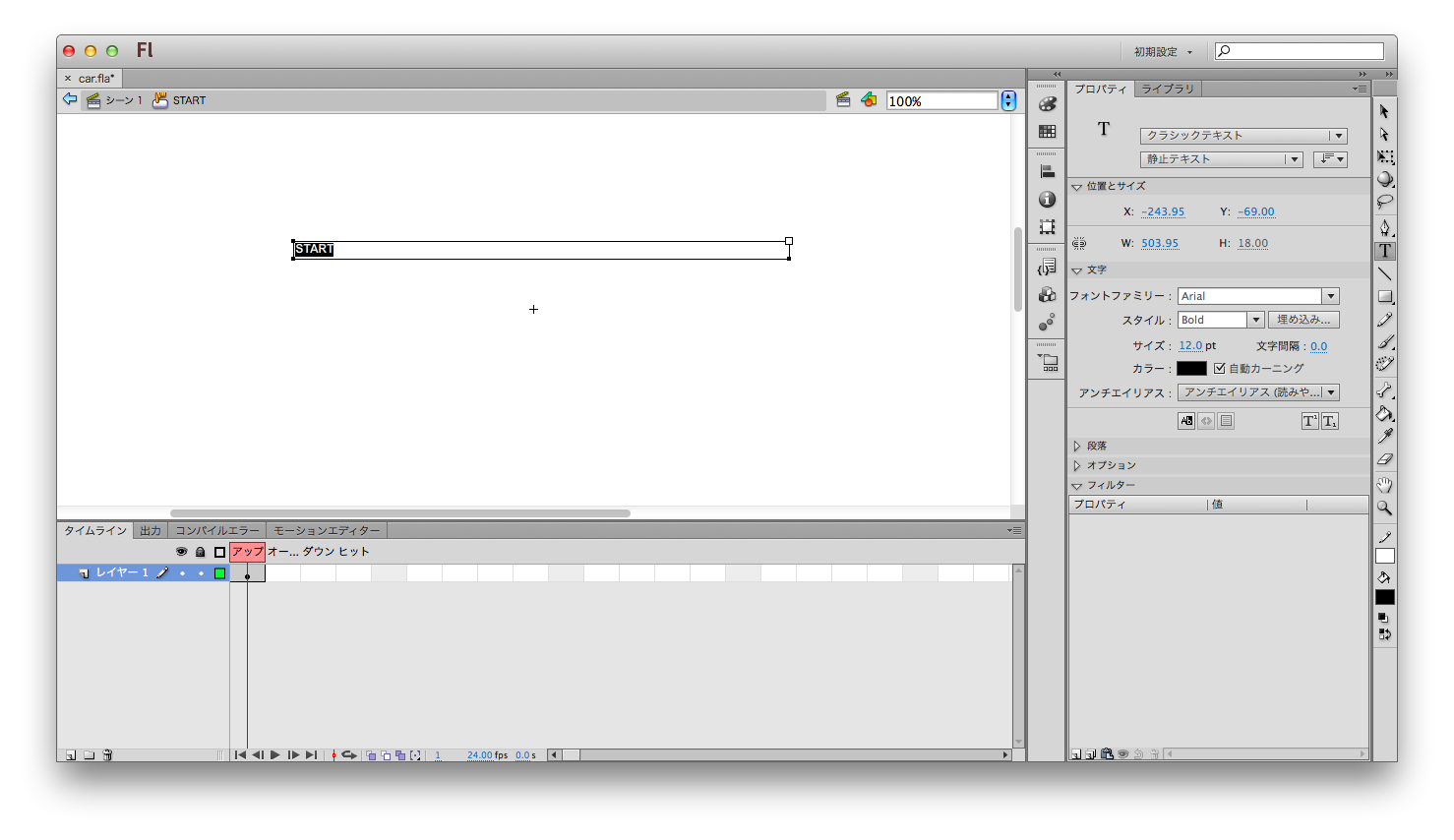
- ボタンの設定
- Fontの太さの種類
- Thin
- Light
- Reguler
- Medium
- Book
- Bold
- Hevy
- Fontの太さの種類
- コピー&ペーストして中央に持ってくる


- 関数
- 定型文
function 名前 {
命令文
}
- 名前がない場合は匿名関数
- インタープリター
- 実例
this.onLoad = function() { stop(); } start_btn.onRelease = function() { play(); } stop_btn.onRelease = function() { stop(); } back_btn.onRelease = function() { gotoAndStop(1); }
JavaScript
- 今は「/body」の直前に書くのが標準的
- ものによってはhead内のtitleの直後に置くものもある
- オブジェクトベース(指向ではではない)
- DOM(ドキュメントオブジェクトモデル)
- ライブラリー化したものがjQuery
- DOM+jQuery=Ajax(JavaScriptのPlugin)
- 計算してアラート表示

<body>
<script>
alert((150*2+120*2)/2);
</script>
</body>
- プロパティ(文字と背景色の変更)

<body onLoad='window.defaultStatus = "色の設定"'> <script type="text/javascript"> <!-- document.fgColor = '#ff0000'; document.bgColor = '#eeeeee'; //--> </script> <p>文字色と背景色を変更しました。</p> </body>
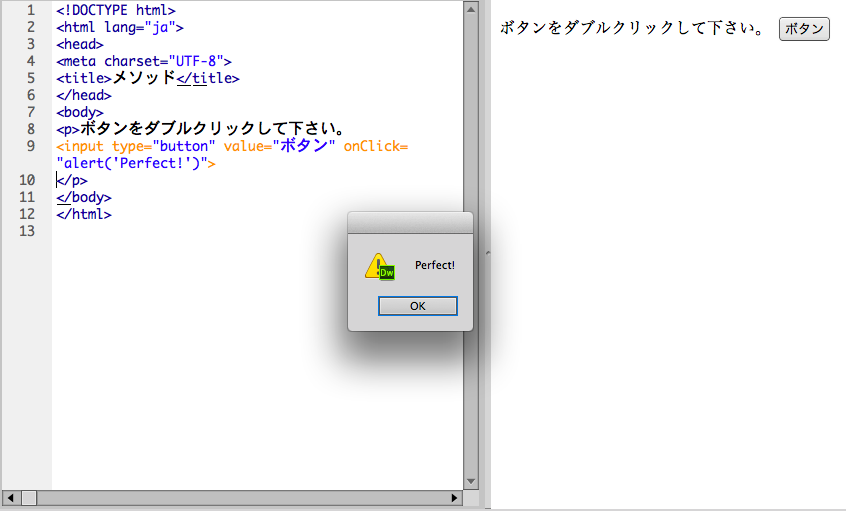
- メソッド(アラート)

<body> <p>ボタンをクリックして下さい。 <input type="button" value="ボタン" onClick="alert('Perfect!')"> </p> </body>
- JavaScriptの練習(h1の表示)

<body> <script type="text/javascript"> <!-- document.write('<h1>Hello JavaScript<\h1>'); //--> </script> </body>
- if文(奇数偶数判定)

<body> <script> a=8; if(a % 2 == 0) { alert(a+'は偶数です。'); } else { document.write(a, 'は奇数です。'); } </script> </body>
- if文2(平均点以上以下の判定)

<body> <script> s=65 document.write('あなたの点数は',s,'点です。'); if (s < 70) { document.write('平均まで',70-s,'点です。<br>') document.write('もう少し頑張りましょう!') } else { document.write('よくできました!'); } </script> </body>